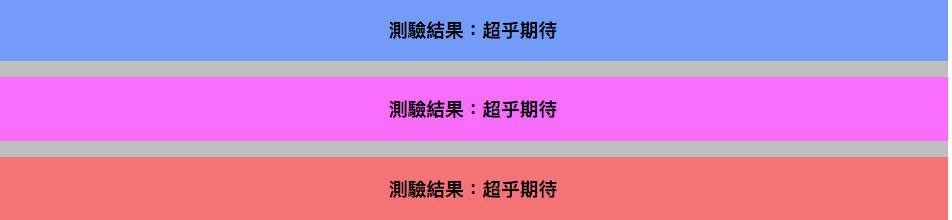
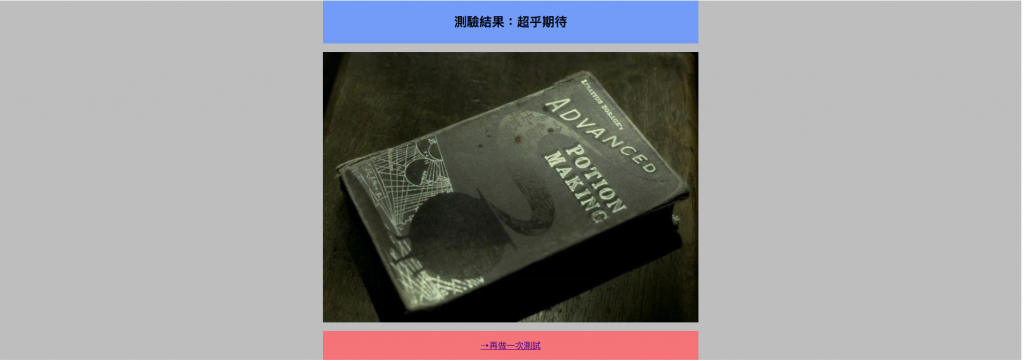
終於找出昨天的問題了,下圖才是我想呈現的結果,特地加上顏色來辨認每個區塊,才不會像昨天試到亂掉 哀

先放上改完的css檔:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| .container {
display: grid;
grid-template-row: 1fr 1fr 1fr; #有三列
grid-template-columns: 1fr 1fr 1fr; #有三欄,九宮格的概念
grid-row-gap: 1em; #列距
grid-column-gap: 1em; #欄距
background-color: #BEBEBE;
}.
item1 {
grid-row-start: 1;
grid-column-start: 2;
grid-column-end: 2;
font-size:20px;
background-color: #61a0f8;
text-align: center;
}
.item2 {
grid-row-start: 2;
grid-column-start: 2;
grid-column-end: 2;
background-color: #FF77FF;
}
.item3 {
grid-row-start: 3;
grid-column-start: 2;
grid-column-end: 2;
background-color: #FF7575;
text-align: center;
}
|
今天以清醒的頭腦重新研究,昨天的問題主要有兩項:
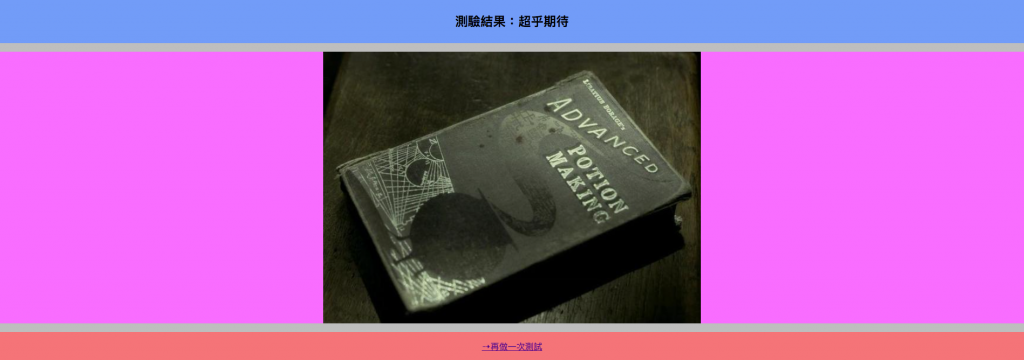
1.定義欄位的數目是”grid-column-end”,不是”grid-col-end”,這邊沒在跟你簡寫!!(想哭)所以昨天怎麼試都沒用,直接放棄九宮格,只劃成三列,結果就變成下面這樣,整列都填滿顏色。

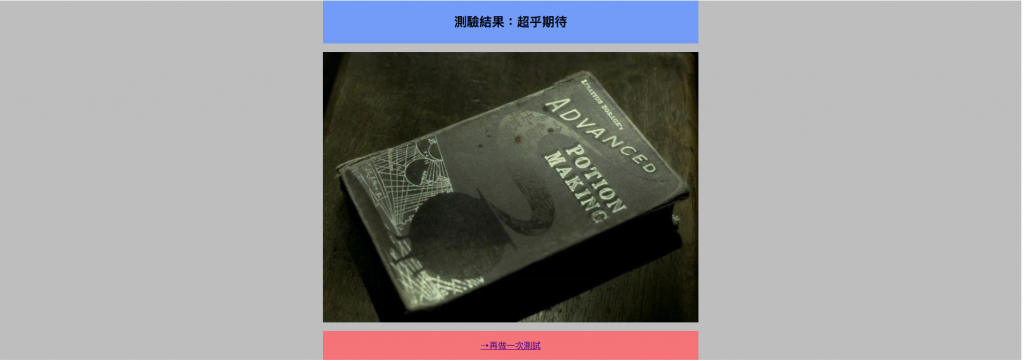
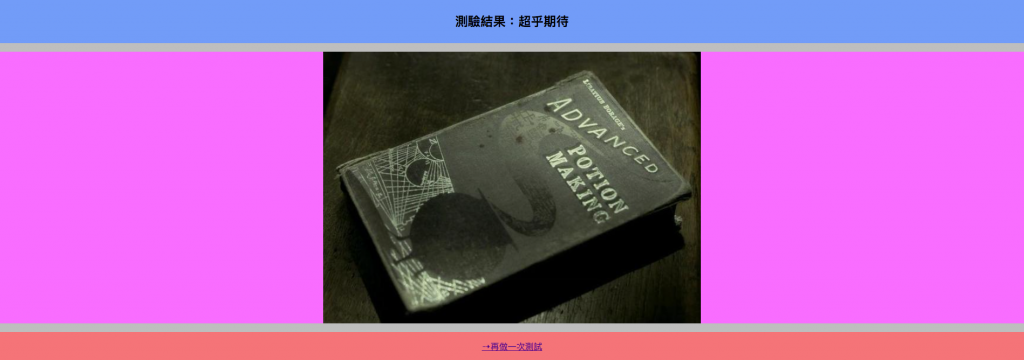
2.既然將網頁平分成九個區塊,以為這3個item會平均的呈列(像下圖),雖然這也不是我所想要,但結果因為圖片檔比較大,第二列也變長,這讓我開始有點懷疑我到底有沒有在用grid。好在今天用背景顏色當標記,確認grid有在進行,而後來大概懂這個狀況產生的原因:這邊只是基於column跟row作劃分,如果沒特別定義圖片大小不會溢出於區塊,會呈現比例不一是沒問題的。